Figment V2 just launched on Product Hunt 🎉 Leave a comment for a FREE Figma UI Kit
How to Create a Website with Figma
3/5/2022 • Tyler Kennedy

Figma is a popular no-code tool used by designers and creators to prototype websites. In Figma, you can layout your entire design down to the exact pixel. This tool is great for crafting unique web designs that break the mold of boring website templates.
The problem with using Figma is that you can spend hours creating the perfect web design but you still don't have a working website. Now you must spend even more time building or outsourcing the development of your website design.
With Figment you can build your website directly from a Figma design, without coding. Here's how it works:
1. Create A Design in Figma
The first step to creating your new website is designing it in Figma. If you are already familiar with Figma this should be a breeze. Even if Figma is new to you, it's easy to learn.
To speed up the process, there are tons of free Figma templates available online. You can grab one of these and customize the design or start fresh and bring your vision to life.
Design For Both Mobile and Desktop
While you are busy creating your design, consider if you plan to support both mobile and desktop users. Mobile users make up a large portion of internet traffic, so it is likely that you will have both mobile and desktop visitors. This means you need to create a design for each screen size.
Don't worry, in Figma it is easy to copy components so you can easily duplicate your design for the other size screen. You can also make use of the screen frames in Figma to make your design the perfect size.
2. Install the Figment Plugin
When your design is complete, it is time to generate your website. To do this, install the Figment plugin from the Figma Community page. On the Figment plugin page, click 'Install' in the upper right corner.
Now you have everything you need to create your website from Figma.
3. Launch the Figment Plugin
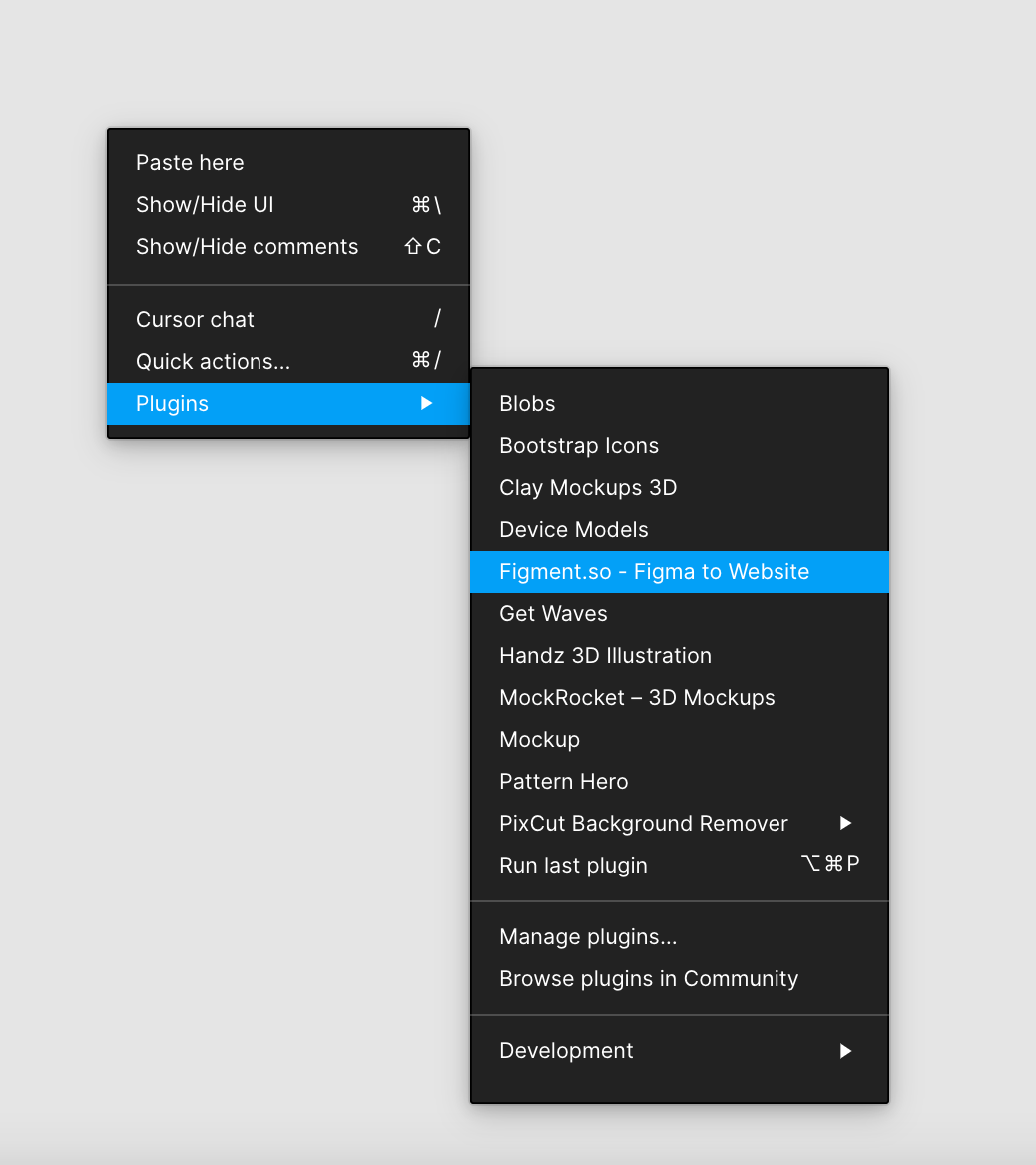
With the Figment plugin installed, go ahead and open up your design in Figma. Next, launch the Figment plugin. To do this, right click on your design and select Plugins and then click the Figment plugin.

This will launch the Figment plugin window inside the Figma app. Figma plugins work in both the browser and desktop version of Figma so you can use the Figment plugin on either platform.
You've just opened up the Figment plugin with your design. You now have everything you need to add hover effects, animations, links, and media to your design before publishing it to your live website.
To get started let's walk through the layout of the Figment plugin and how to use it.
Figment Plugin Layout Tour
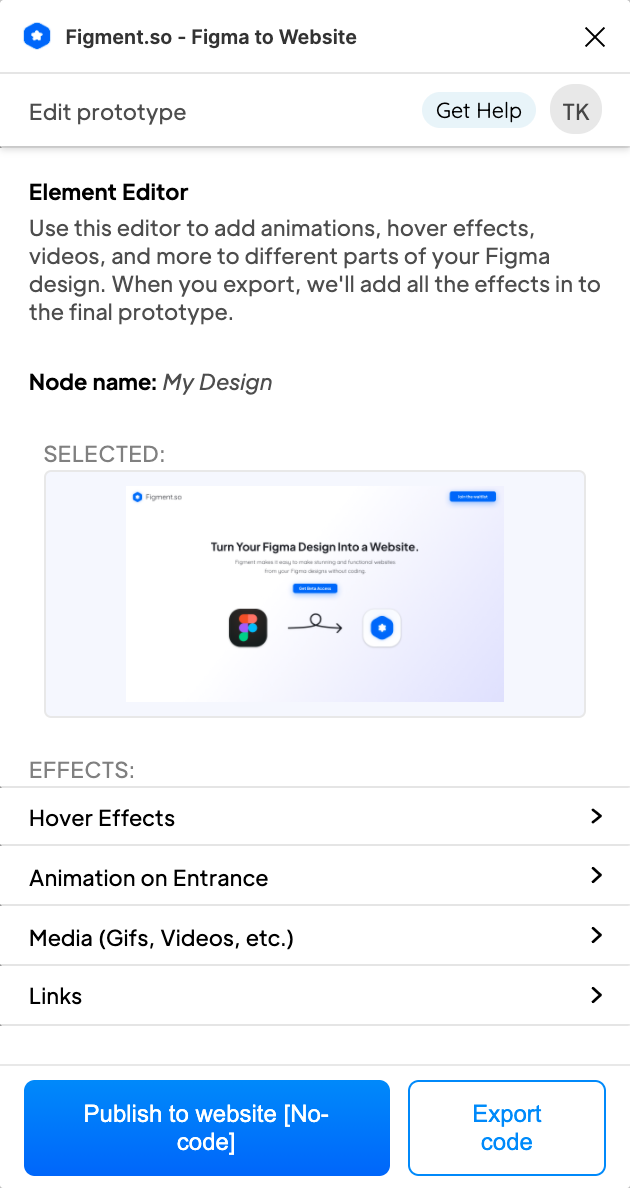
The Figment plugin provides the ability to fully customize your Figma design before turning it into a website. With the plugin window open, you will notice 3 sections.

The top of the window contains the plugin menu bar. You can use this to navigate the plugin and get quick links to resources.
The main area contains the element editor. This will display the name of the Figma node that you currently have selected and are editing, along with a preview of what that element looks like. This is handy for keeping track of which element you are customizing while using the plugin and letting you see your changes in real time.
Below that is a list of effects that you can add to any element. Click on one of the rows to select that effect and a new menu will open. Inside this menu you can customize the effect you add to the element and preview it in the editor before adding it.
Each effect type let's you quickly add an effect with default settings or you can customize the effect to your needs.
At the bottom are buttons to publish your site or export the code. You will want to come back to these so you can publish after you finish customizing your design with effects.
4. Publish your website
When you are done putting the final touches and are ready to publish your website, Figment makes it so easy to do. Navigate back to the home screen and look for the Publish to website or Export code buttons at the bottom.
These give you two options for how you can turn your design into a website.
Publish Figma Design to a Website
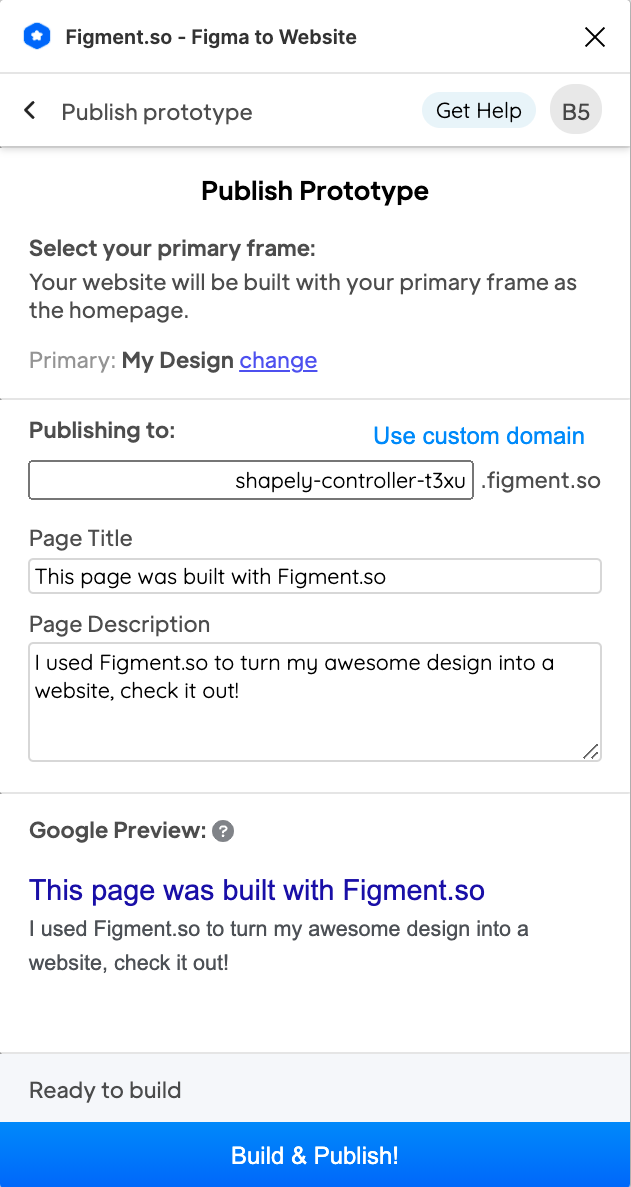
Click Publish to website to open the publish menu and you will see a screen like this:

Here you can select the frame you want to export as a website. (Hint: To publish multiple frames, place them inside a single frame container)
Next you can view the domain that your new website will be hosted on. If you are on a hobby plan, a domain will be generated for you. If you are on a Pro or Team plan, you can connect your own custom domain by clicking Use Custom Domain.
To add metadata to your webpage for SEO purposes, fill in the page title and description. You can even see the Google preview for your webpage.
When you are ready to launch, press Build & Publish! and watch your site appear before your eyes. When your site is done building, click the button again to view your new gorgeous website in the browser.
Your website is now officially launched 🚀 and ready for the world to see. Start sharing the URL to show off your new master piece.
Export Figma Design to HTML and CSS Code
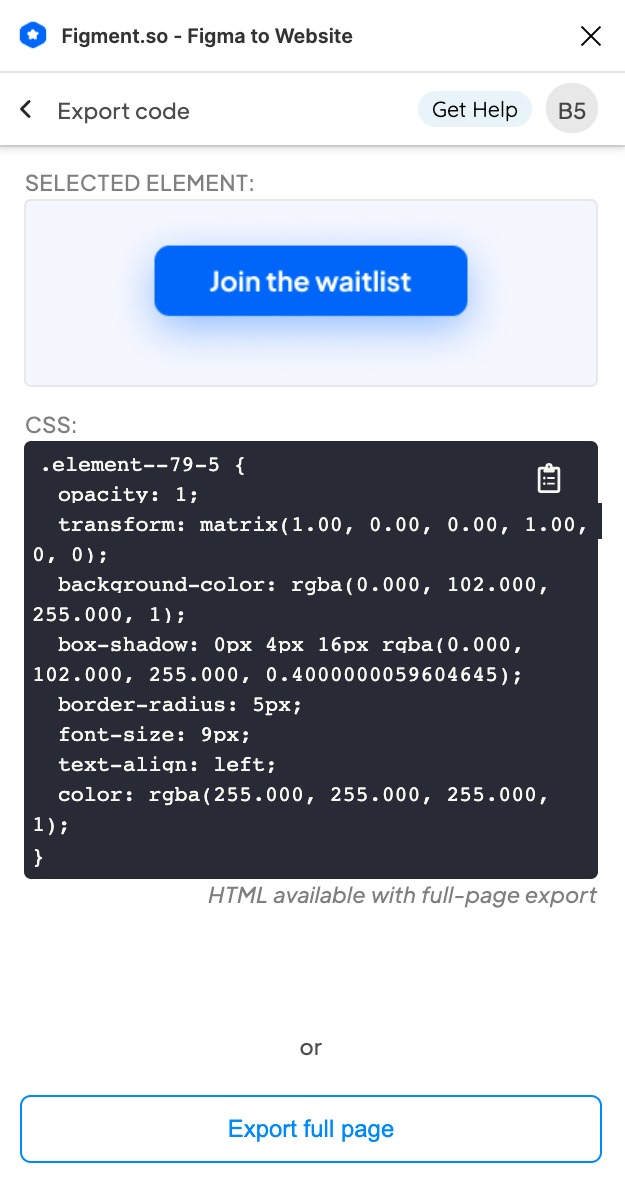
Alternatively, if you want to host your website yourself, Figment let's you export the code for your design. On the home screen, click Export Code to open the export code page.

You instantly have access to the CSS code for any element you click inside your design. You can copy the code from the code window right below the previewed element.
To export the full code for the website you will need a Pro or Team plan. Click Export full page at the bottom of the screen to get the full HTML and CSS code for your design.
You're All Set 😆
And with that you are good to go! Figment makes it easy to build a website from Figma with no coding required. The time to create a website using Figma is cut in half so you can spend more time designing and less time coding.
Host your website with Figment and keep making updates to your site. Make changes in your Figma design and use the plugin to upload your design again. Make any changes in the editor and publish the updated version to your domain.
Figment is your one stop shop for designing and deploying websites without code. We are excited to see the wonderful things you create with Figment!