Figment V2 just launched on Product Hunt 🎉 Leave a comment for a FREE Figma UI Kit
How to Make a Figma Plugin Keyboard Shortcut
9/18/2021 • Tyler Kennedy

Figma power users spend hours at a time working in the Figma app to craft their imaginative designs. One easy way to save time, is adding keyboard shortcuts to your Figma workspace.
If you spend lots of time in Figma, speeding up your workflow is essential to maximizing your efficiency. Moving your hands from the keyboard to the mouse to find the menubar and plugin is slow. Keyboard shortcuts are one of the simplest ways to speedup your workflow.
Shortcuts can take a little bit of time to get used to until you memorize them. Once they become muscle-memory (or finger-tip memory), you will be lightning fast while working in Figma.
In this article, I'll show you how you can create a keyboard shortcut in the Figma Mac app. I'll be using the Figment plugin for this example but you can do this with any Figma community plugin.

1. Install a Figma Plugin
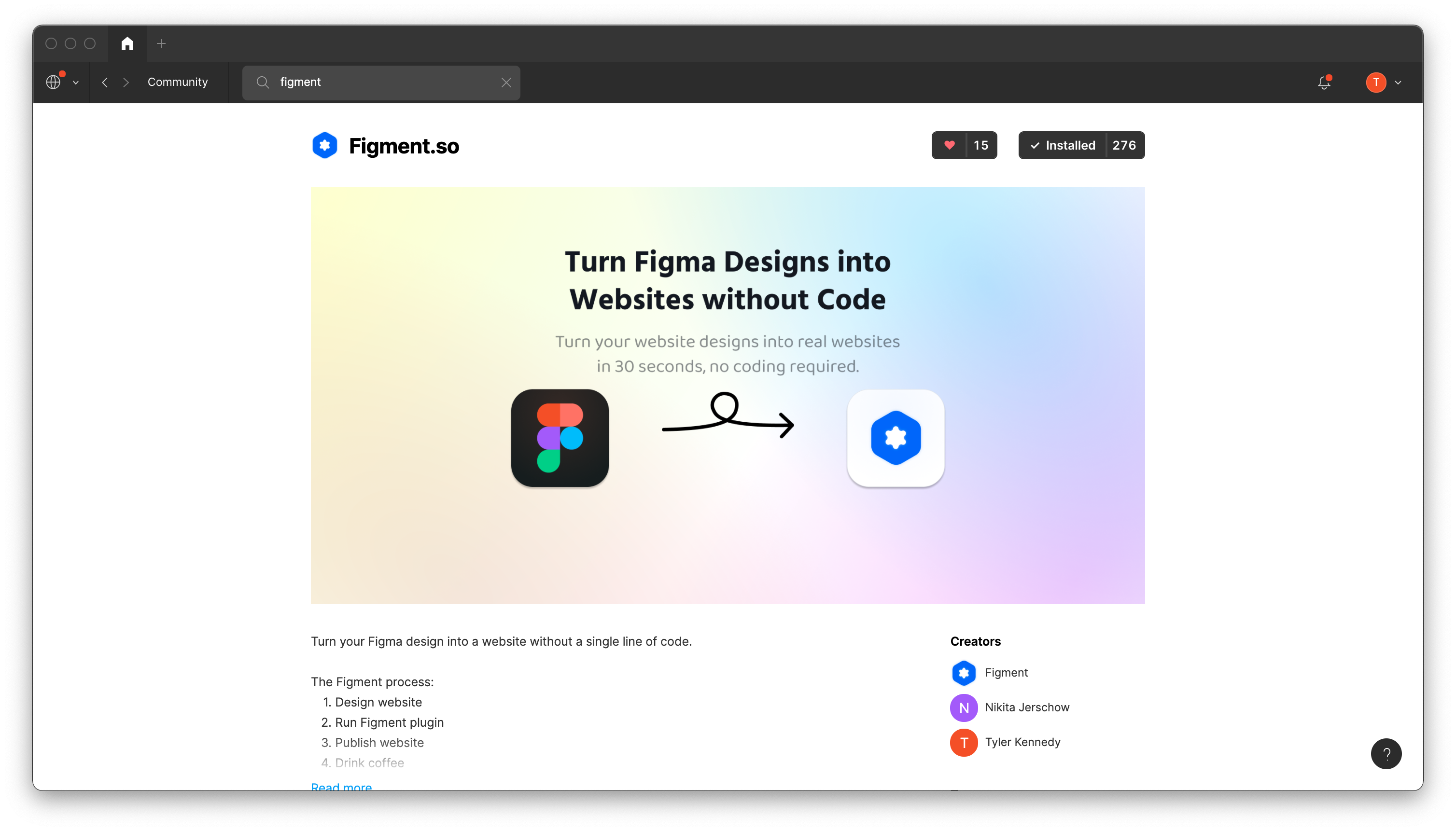
Go to the plugin page and click install in the upper right corner (leave a ❤️ for your favorite plugins).
With the plugin installed, open up any Figma file to start.
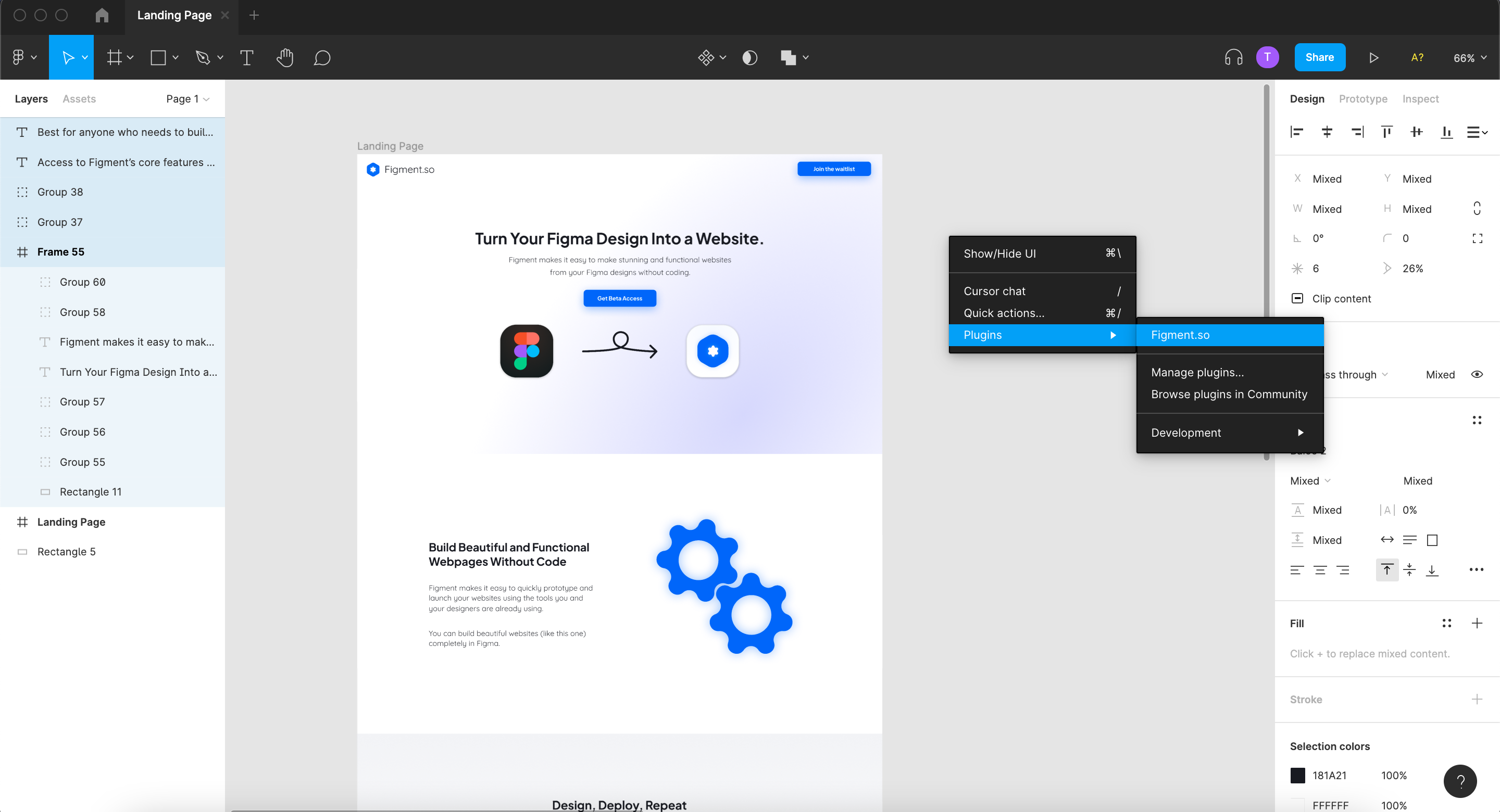
To use a plugin, right click on the screen. In the cursor menu go to plugins and choose your plugin to run it.

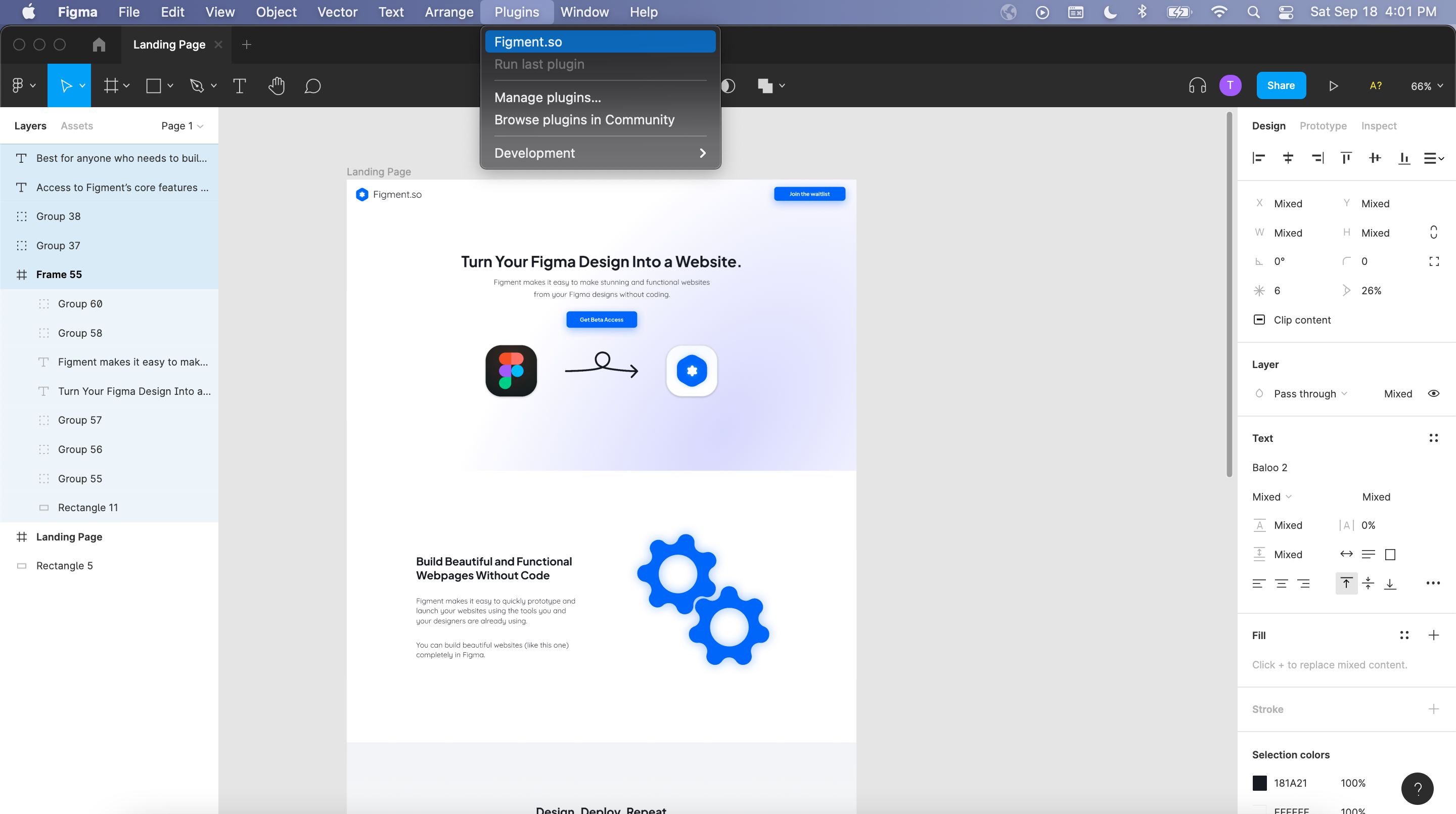
Figma plugins can also be accessed in the menubar at the top of the screen.

2. Open System Preferences
With your plugin installed, it is time to create the keyboard shortcut. MacOS allows you to create custom keyboard shortcuts for actions inside of apps installed on your computer.
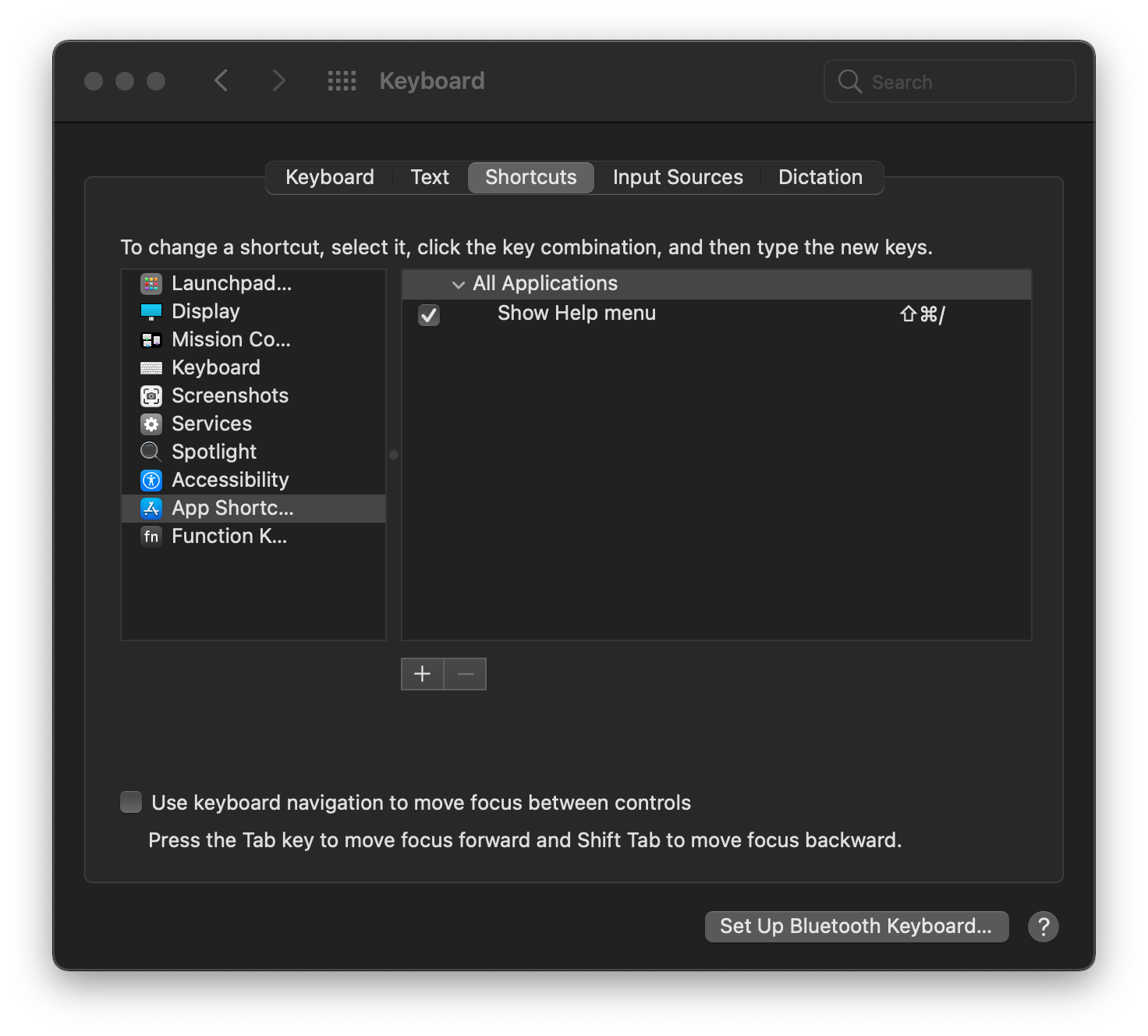
To start open System Preferences (⌘ + spacebar to open spotlight and search 'System Preferences'). In System Preferences, go to Keyboard then click the Shortcuts tab at the top, and choose App Shortcuts in the side menu.

3. Create a Mac Keyboard Shortcut
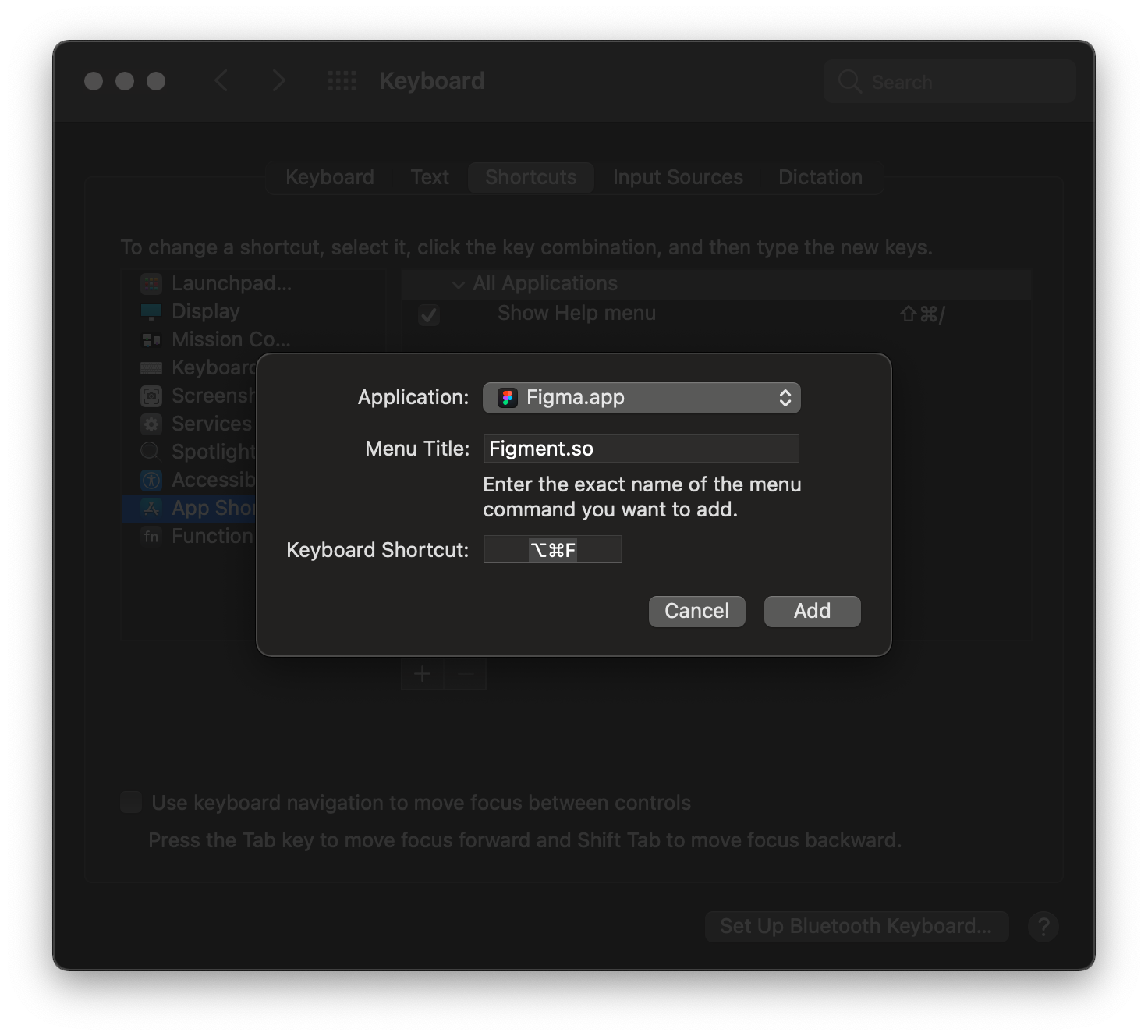
To add the keyboard shortcut, press the + button. In the pop up, choose Figma from the Application drop down menu.
In menu title, enter the name of the plugin from the menubar exactly as it appears. In our example, the menubar reads "Figment.so", so I'll enter that in the menu title field.
Next, you need to choose the shortcut on the keyboard. It is important to choose a keyboard combination that will not interfere with any other existing keyboard shortcuts.
Using a combination of ⌘ Command,⇧ Shift, ⌥ Option (or Alt), or ⌃ Control (or Ctrl) is a good idea. Choose two of those and a letter.
I choose to use ⌘ Command + ⌥ Option + F, for my shortcut. With the popup menu open, type your shortcut and click Add.

I checked that this would not interfere with any existing shortcuts by opening the Figma app and pressing this shortcut before I added it. If the shortcut was already in use, I would need to choose another one.
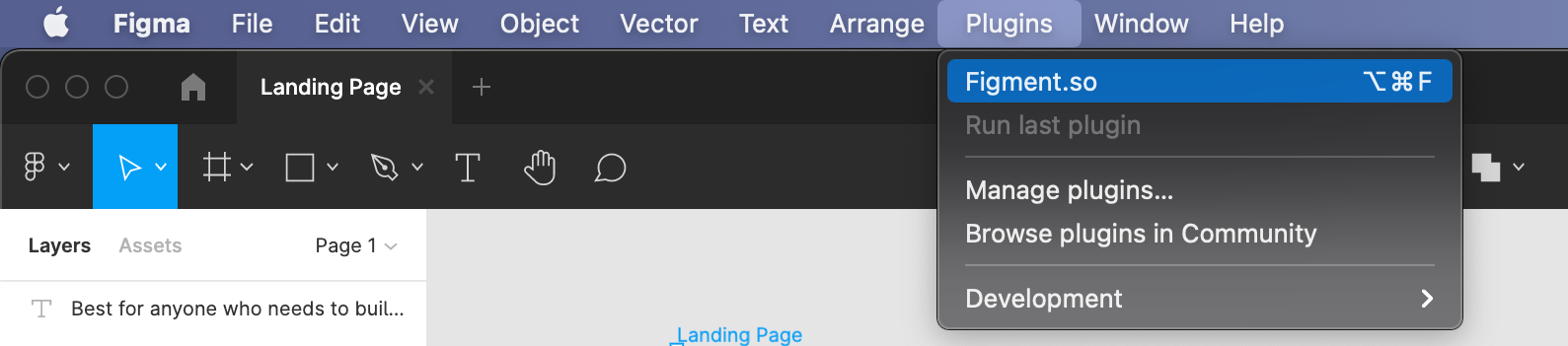
Now that the shortcut is added, let's make sure it worked. Go back to Figma and open the plugins menu from the menubar. The shortcut I just created now appears next to the plugin in the menubar. Success!

To test that our keyboard shortcut works, select an element and run the plugin by pressing ⌘ Command + ⌥ Option + F. Sweet, the plugin works!
Check out the Figment Plugin
Keyboard shortcuts are great for saving time and so is Figment. We built Figment to save you time when creating a website. Designing your webpages in Figma and then coding them or handing your design to a developer is a slow process.
With Figment, you can design in Figma and create your website without coding.
Read our post about how to use Figment or install the Figment plugin right now to see for yourself. Figment is easy to use and in seconds you can turn a Figma design into a website.